1. What Does it Mean to Make a Programming Language?

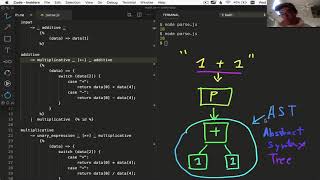
In this drive by code session WaiKit and I start a series on the topic of making programming languages. I will give an overview on what it means to make a programming language and explain what is it that you’d be making if you want to make a programming language.